Three days, three overrides! I started two days ago with the bluntest of blunt instruments – switching out a whole template. I narrowed things yesterday with filter hooks. Today, I’m going to use a light touch. With CSS, I don’t need to intervene in the parent content at all.
Since all I’m doing is making something disappear this may be the way to go. As a reminder, my sample mission in this mini-series has been to make the titles disappear on the Twenty Seventeen front page. Here’s the offending line again:
<div class="panel-content">
<div class="wrap">
<header class="entry-header">
<?php the_title( '<h2 class="entry-title">', '</h2>' ); ?>
At first glance, the answer would seem to be to add something like this to twentyseventeen-gi-child/style.css.
.entry-title {
display: none
}
And that works fine:
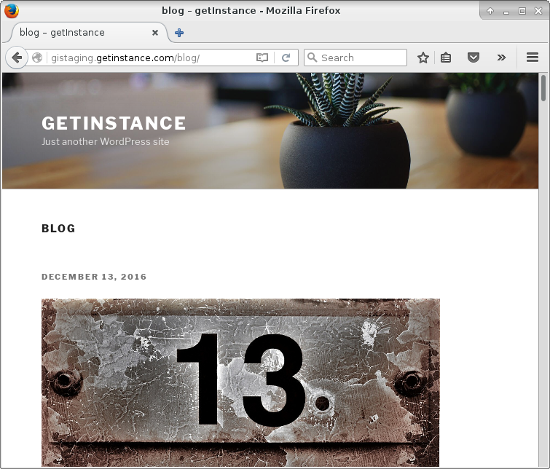
Except I’m suffering once again from overeager syndrome. I am killing lots of titles across my theme. Here is a blog post, for example.
So I need to look again to see if I can wield my CSS with a little more precision. Luckily, the content I want to change has a specific signature. The .entry-title element is always embedded within a .panel-content div. So I only need a small amend to my CSS:
.panel-content .entry-title {
display: none
}
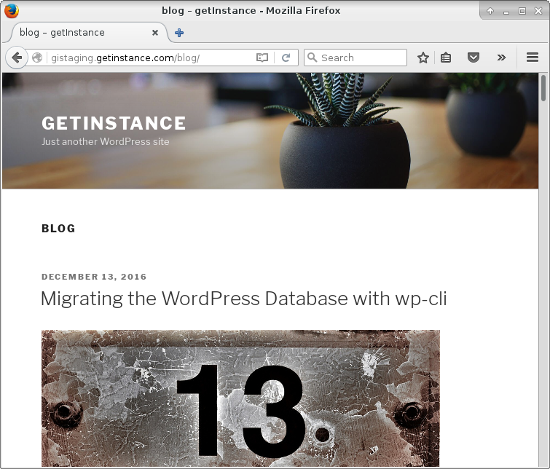
My front page remains as empty of titles as before, but the header is restored to my blog post:
And that’s that – the true scalpel!
So does that mean the CSS approach is superior? As far as this task – to suppress a title – is concerned, the answer is yes. Switching in a complete template is heavy-handed and might mask parent theme updates for little benefit. Using a filter hook just to weed out a field is probably an unnecessary overhead. The CSS gets the job done cleanly without having to run any additional code.
But not every intervention is as simple as this example. Let’s run through the three approaches again and look at the circumstances in which you might choose each one.
Overriding a template. Use this when you need to make deep structural changes. For example, I may want to entirely alter the way that a panel works (I almost certainly will).
A filter hook. Use this when you want to transform or decorate the content of a field. I might need to inject an attribute into an HTML element, for example, or add a link. Also use this when your changes must be applied according to a complex set of conditions. Perhaps I need to change a value for custom post types only, or only for certain string patterns.
CSS. Use this to adjust formatting, alignment and visibility. It can be used with the other two mechanisms too. For example, you might use a filter hook to insert an attribute into an HTML element, and then create CSS to apply formatting where that attribute exists.
Thanks to @tomcoady for feedback on these override pieces.