So after my day of doodling yesterday, I’m back today with a little bit of code, and some discussion of overriding parent themes.
I intend to use the multiple homepage panels that Twenty Seventeen supports. I can set this up by creating five pages. I name them Home, Products, Service Teasers, Blog Teasers, and Bio and General Chat.
In the Customizer (Appearance / Customize) I choose Static Front Page and set the front page to display a static page rather than posts. I choose Home for that. This choice gives sets up my first panel.
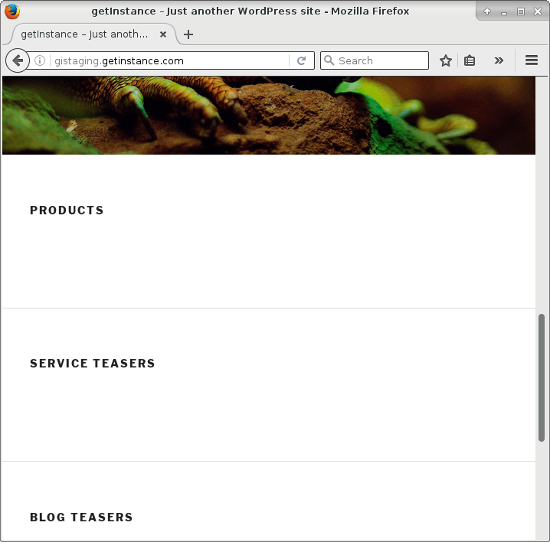
Now, somewhat unintuitively, I must set the other panels via the Theme Options menu item. Easy enough once you know where to look, though. I also choose a featured image for my Products panel – just for fun at this stage. Now, when I view my homepage, I see my image and my panels.
Here’s the thing, though. I’m not at all sure I want the titles to be visible. It seems to me that my content can lead the way and the titles are a little redundant. So my next step is to work out which template or templates output the titles. I use the advanced technique I like to call ‘poking about’ to answer questions like these. That reveals to me that the titles are output at twentyseventeen/template-parts/page/content-front-page.php (for Home) and twentyseventeen/template-parts/page/content-front-page-panels.php (for the other panels).
In content-front-page.php, here’s where the title is output:
<div class="panel-content">
<div class="wrap">
<header class="entry-header">
<?php the_title( '<h2 class="entry-title">', '</h2>' ); ?>
How on earth am I going to override that? Well, in fact, there are two ways. We can use a scalpel or a cannon. Let’s start out crude.
The easiest way of handling this is to create files in my child theme to override the parent’s templates. Remember, I created a child template named twentyseventeen-gi-child, and used wp-cli to generate the child template boilerplate code. If I drop a file into my child theme with the same name, and in the same relative location, as its counterpart in the parent theme, this file will be executed in place of the default.
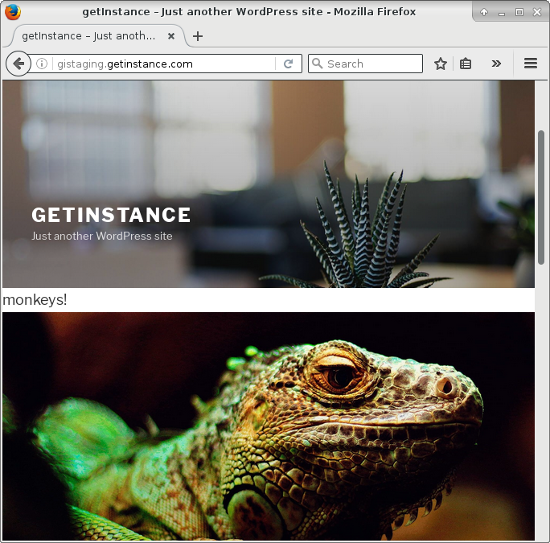
Proof? Bring on the monkeys! I create a file at twentyseventeen-gi-child/template-parts/page/content-front-page.php and save my override there:
monkeys!
Now when I view the site, all the smart parent theme code is run everywhere but template-parts/page/content-front-page.php – that’s where my override kicks in.
In fact, of course, I would likely copy the files (content-front-page.php and content-front-page-panels.php) over to my child theme and simply comment out or delete the title line in each.
This is would be a good solution if I intended to make deeper structural modifications to the templates. It’s not so brilliant if the title removal is the only change I need to make. Why? Because if a theme update alters the original files (perhaps to fix a bug or support an enhanced feature) my overrides will block out those upgrades. It’s not a big risk but it is worth considering.
The scalpel? Tomorrow, I think. Tomorrow.