Hello from Brussels. The Christmas market is in full swing here and I am stuffed with tartiflette and waffle – with beer to come I hope. Amidst the bustle, I saw two young men in identical red anoraks. They were kneeling, their heads bowed, their hands behinds their backs as if cuffed there. Two or three drunk men taunted them on and off. The boys endured this bullying with obvious stoicism, and the world wandered by. Another man held up a handwritten sign that begun. HELLO I AM NEW TO BRUSSELS. I WOULD LIKE TO MEET NEW PEOPLE. I AM A LITTLE BIT CRAZY. Probably not nearly as crazy as he thinks he is. Weirdest sight so far – a fast food restaurant’s logo which showed a solitary french fry urinating like the famous Manneken Pis. Sad to think this might be my last visit as a fully-fledged European. Ah well. Onward.
So today, then, I incorporated Twenty Seventeen into my system. Because the theme still isn’t available via wpackagist I temporarily committed the bundled plugin to my site/wp-content/themes directory.
git add site/wp-content/themes/twentyseventeen
git commit -am'temporarily adding twenty seventeen to local wp-content'
git push origin master
Twenty Seventeen is reasonably configurable in itself (it supports the addition of custom CSS, for example). But I will need the freedom to hack around. Of course there is nothing stopping me from wading in to the code and altering to my heart’s content. That is considered bad practice, though, and for good reason. Once I’ve changed a file in a theme I can no longer apply an update from the theme’s authors which alters that file unless I hand-merge my changes again after the update. I might be able to engineer some git merge mechanism to make the process a little less painful – but that’s still not ideal.
Luckily, there is a way around this problem: the child theme. A child theme inherits its parent’s look and functionality – allowing you to selectively override it as you wish without altering the original at all.
Creating a vanilla child theme is extremely easy. I really only need to create a directory in wp-content/themes containing two files. Here is the directory creation:
$ mkdir site/wp-content/themes/twentyseventeen-gi-child/
By convention, the theme directory (and therefore its programmatic name – or slug) incorporates the name of the parent theme and the word ‘child’.
The files I need are functions.php and style.css. As you might expect we will alter aspects of the parent theme in style.css – but, before that, we must use a comment to define some fields that WordPress will parse as configuration. You can see a full example at the WordPress Codex, but this is enough to get me started:
/*
Theme Name: getInstance child
Theme URI: https://getinstance.com/themeinfo
Description: Twenty Seventeen child theme for getinstance
Author: Matt Zandstra
Author URI: https://getinstance.com
Template: twentyseventeen
Version: 1.0.0
Text Domain: twentyseventeen-gi-child
*/
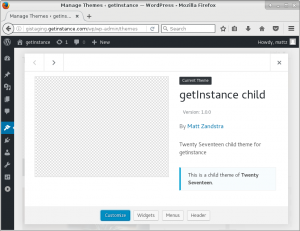
These should be reasonably self-explanatory. To see one way they are used by WordPress core I can head along to my themes screen in admin after creating my style.css file
So, WordPress recognises my child theme as such. It does not, however, automatically invoke all the parent’s CSS anymore. Just by including code>style.css</code> I have overridden the parents styles. That is where functions.php first comes into play (I say ‘first’ because it’s a good place to park lots of other stuff too). Here is my functions.php code:
<?php
add_action( 'wp_enqueue_scripts', 'gi_EnqueueParentStyles' );
function gi_EnqueueParentStyles() {
wp_enqueue_style("gi-twentyseventeen-parent", get_template_directory_uri()."/style.css");
}
A little background needed here. WordPress supports actions. These are points at which you can elect to have your custom function run. add_action() accepts a handle - a reference to a WordPress event, and a something callable (an anonymous function or something that resolves to a function or a method). When the event occurs - in this case the adding of scripts and styles - any added custom functions will be called in addition to whatever functionality the core implements.
That brings me to my custom function - gi_EnqueueParentStyles() (this is pretty much cookie-cutter code - so it's not really mine - see this great article on child themes for one example). gi_EnqueuParentStyles() calls the built-in function wp_enqueue_style. This simply requires a unique name - that is, something you make up, and the URL of a stylesheet file. So I get url for the parent theme's style.css. As you can see, it do that with get_template_directory_uri() which returns a uri for the current theme (and if we're a child theme as now, that means the parent theme).
So, I've packed a lot into those last two paragraphs. Practically, though, it's just a matter of including your own version of it in order to ensure that the parent theme's CSS is invoked.
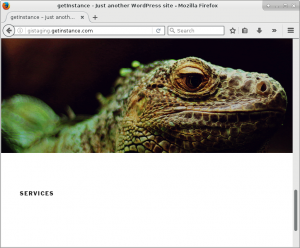
Now, I'm able to select my own child theme instead of Twenty Seventeen, and I can safely override the parent theme's styles and functionality. More on that later though!
Here is an image I added to via my getInstance child theme for inclusion on the homepage. No overriding is happening here at all - Twenty Seventeen was simply invoked via the child theme both for configuration and presentation.